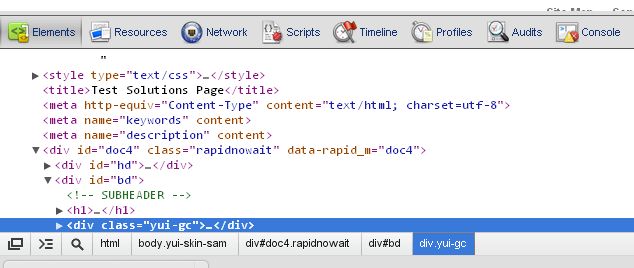
Google Chrome does not support plug-ins, there is Firebug-like too already available built within Google Chrome. That is called “Inspect element” just right click on page anywhere and click on “Inspect element” menu command. It will open a new panel like firebug. It works well for CSS debugging and you can change CSS in real time like firebug but JavaScript debugging is not very good supported.

Future of web development


great post, i am actually looking for that. Thanks to share
Mumbai escorts
hi
hello