var viewer = new Cesium.Viewer('cesiumContainer');
var lon = -120;
var lat = 35;
function getPositions(){
lon += 0.05;
return Cesium.Cartesian3.fromDegreesArray([lon, 35, -125, 35]);
}
var redLine = viewer.entities.add({
polyline : {
positions : new Cesium.CallbackProperty(getPositions, false),
width : 5,
material : Cesium.Color.RED
}
});
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function() {
redLine.polyline.positions = Cesium.Cartesian3.fromDegreesArray([-120, 35, -125, 35]);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
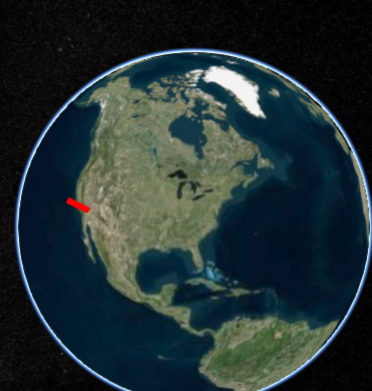
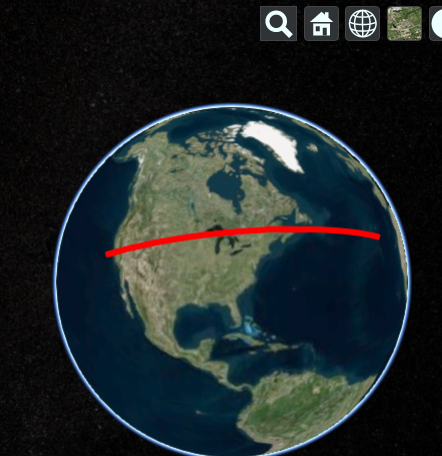
Cesiumjs – How to draw line slowly and stop on left click.
Leave a reply