- 2d transforms: The CSS3 transform property help web designers to give style to their html page. Now they are not dependent on images and javascript to create animated box or elements. One can easily translate, rotate, scale, or skew any element on the page and give it a fancy look.
- Browser support: All the modern browsers like Firefox, Opera and IE 10 support the transform property.Add prefix -webkit- for chrome and safari.
Add prefix -ms- for IE9.
-
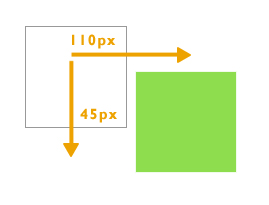
- Translate: We need to specify two values in translate function. The first value is the x axis and the second value is the y axis. This property helps us to move the element in any direction without affecting the flow of the document.

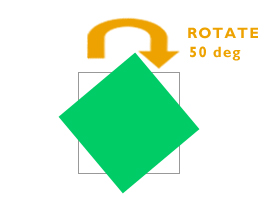
.div{ transform:translate(110px,45px); -webkit-transform:translate(110px,45px); /* Safari and Chrome */ -ms-transform:translate(110px,45px); /* TO SUPPORT INTERNET EXPLORER 9 */ background:#00CC66; width:100px; height:100px; } - Rotate: The rotate transform function helps us to rotate a div. The positive value will rotate it in a clockwise direction and the negative value will rotate it in an anti clockwise direction. Values are mentioned in degrees.

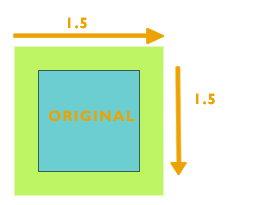
.div{ transform: rotate(50deg); -webkit-transform: rotate(50deg); /* Safari and Chrome */ -ms-transform: rotate(50deg); /* TO SUPPORT INTERNET EXPLORER 9 */ background:#00CC66; width:100px; height:100px; } - Scale: This method is used to scale an element. We can easily increase or decrease the size of an old div to the new div. The first value is the x axis and the second value is the y axis.

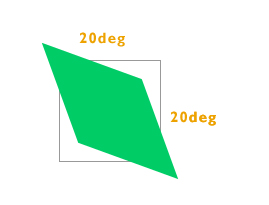
.div{ transform: scale(1.5,1.5); -webkit-transform: scale(1.5,1.5); /* Safari and Chrome */ -ms-transform: scale(1.5,1.5); /* TO SUPPORT INTERNET EXPLORER 9 */ background:#00CC66; width:100px; height:100px; } - Skew: The skew function bends the element. The first value specifies the skew on x axis and the second value specifies the skew on the y axis.

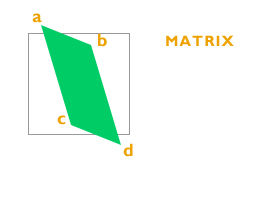
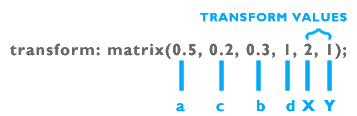
.div{ transform: skew(20deg, 20deg); -webkit-transform: skew(20deg, 20deg); /* Safari and Chrome */ -ms-transform: skew(20deg, 20deg); /* TO SUPPORT INTERNET EXPLORER 9 */ background:#00CC66; width:100px; height:100px; } - Matrix: It is the combination of all the above methods. As the name suggests, values are in the matrix format which helps us to skew, rotate, scale and transform the element.


.div{ transform: skew(20deg, 20deg); -webkit-transform: skew(20deg, 20deg); /* Safari and Chrome */ -ms-transform: skew(20deg, 20deg); /* TO SUPPORT INTERNET EXPLORER 9 */ background:#00CC66; width:100px; height:100px; }
- Translate: We need to specify two values in translate function. The first value is the x axis and the second value is the y axis. This property helps us to move the element in any direction without affecting the flow of the document.
Monthly Archives: September 2013
How to convert PHP object to Array?
I created a function to convert PHP Object to Array.
The main function remove unnecessary data from the object.
Second loop gives you straight array. You can manipulate it as you want to display PHP Array data.
function phpObjectToArray($phpObject)
{
if(!is_object($phpObject) && !is_array($phpObject))
return $phpObject;
$phpArray=array();
foreach($phpObject as $member=>$data)
{
$phpArray[$member]=phpObjectToArray($data);
}
return $phpArray;
}
$scopeArray = phpObjectToArray($show_scope_data);
echo"";
print_r($scopeArray);
Output after passing object.
Array
(
[0] => Array
(
[data] => Array
(
[ekey] => 1
[ecode] => UNKNOWN
[ename] => Unknown Name
[edesc] => Name has an unknown scope
[flag] => 1
)
)
[1] => Array
(
[data] => Array
(
[ekey] => 2
[ecode] => GLOBAL
[ename] => This Scope Name
[edesc] => Name applies to all sites
[flag] => 1
)
)
[2] => Array
(
[data] => Array
(
[ekey] => 3
[ecode] => PHPMIND
[ename] => PHPMIND Scope Name
[edesc] => PHPMIND applies to all tuto
[flag] => 1
)
)
[3] => Array
(
[data] => Array
(
[ekey] => 4
[ecode] => PHP Technology
[ename] => PHP Technology Scope Name
[edesc] => PHP Technology applies to all tuto
[flag] => 1
)
)
[4] => Array
(
[data] => Array
(
[ekey] => 5
[ecode] => CSS2
[ename] => CSS2 Scope Name
[edesc] => CSS2 applies to all css2 tuto
[flag] => 1
)
)
[5] => Array
(
[data] => Array
(
[ekey] => 6
[ecode] => HTML5
[ename] => HTML5 Scope Name
[edesc] => HTML5 Name applies to a HTML5 tuto
[flag] => 1
)
)
)
$array_list = array();
foreach($scopeArray as $key=>$value)
{
$array_list[$key]= $scopeArray[$key]["data"];
}
print_r($array_list);
Last print_r() function will display normal array.
How to use CSS3 background properties?
- CSS3 introduces two new background properties-
- background-size
- background-origin
- background-size: This property allows web designers to play with background images. Images can be squashed or stretched easily with the help of this property or in other words it is used to resize the background images. Earlier background images were used to appear on the browser in its actual size.
-
- contain: The Image is resized so it fits the container or we can say that the image is resized in such a way that its width and height(the bigger one) will not exceed the container’s dimensions. Note: original size of the image is 400px x 400px.
.div{ background:url(phpmind-background-size-image.jpg); background-size: contain; background-repeat:no-repeat; width: 600px; height:300px; border:1px solid #999; } - cover: The keyword “cover” is also accepted by the background-size property. The image is resized in such a way that either its width and height (the smaller one) covers the whole container but the image could be cropped if the image has a different aspect ratio.
.div{ background:url(phpmind-background-size-image.jpg); background-size: cover; background-repeat:no-repeat; width: 600px; height:300px; border:1px solid #999; } - length: It helps us to define the width and height of the background image. The first value represents the width of the image and the second value represent the height. If only one value is mentioned then it is assumed as a width and height is set to “auto”.
.div{ background:url(phpmind-background-size-image.jpg); background-size:200px; background-repeat:no-repeat; width: 500px; height:300px; border:1px solid #999; } - percentage: If the value is given in percentage then the size of the background image is relative to the parent element. The first value represents the width of the image and the second value represent the height. If only one value is mentioned then it is assumed as a width and height is set to “auto”.eg: If the width and height of the background-size is set to 80% 50% respectively then the image will cover 80% width and 50% height of the parent element.
.div{ background:url(phpmind-background-size-image.jpg); background-size:80% 50%; background-repeat:no-repeat; width: 500px; height:300px; border:1px solid #999; }
Browser support: Firefox 4+, Safari 5+, IE9+, Chrome, and Opera.
- contain: The Image is resized so it fits the container or we can say that the image is resized in such a way that its width and height(the bigger one) will not exceed the container’s dimensions. Note: original size of the image is 400px x 400px.
- background-origin: The Background-origin property allow web designers to determine the background position area in other words it helps us to know that the background position property will be positioned relative to the “content box”, “border box”, or the “padding box”.
-
- content-box: The background image will be placed under the content div or It is relative to the content box.
.div{ background:url(phpmind-background-origin.jpg); background-origin: content-box; background-repeat: no-repeat; width: 300px; height:300px; padding:20px; border:10px dotted #39C; } - padding-box: The background image position is relative to the defined padding. The background image will cover the padding area also.
.div{ background:url(phpmind-background-origin.jpg); background-origin: padding-box; background-repeat: no-repeat; width: 300px; height:300px; padding:20px; border:10px dotted #39C; } - border-box: The background image position is relative to the border of the element.
.div{ background:url(phpmind-background-origin.jpg); background-origin: border-box; background-repeat: no-repeat; width: 300px; height:300px; padding:20px; border:10px dotted #39C; }
Browser support: Firefox 4+, Safari 5+, IE9+, Chrome, and Opera.
- content-box: The background image will be placed under the content div or It is relative to the content box.
- Background clip: The background-clip property specifies whether the backgrounds of an element extends into the border or not.
.div{ background:#9CC; background-clip: content-box;/*padding-box, border-box or content-box as per need*/ background-repeat: no-repeat; width: 100px; height:100px; padding:20px; border:10px dotted #39C; float:left; }content box
padding box
border box
Browser support: Firefox, IE9+, Chrome, Opera and Safari.
How to use CSS3 text shadow property ?
- CSS3 introduces two new text properties-
- text-shadow
- word-wrap
- text-shadow: This property gives designers and css coders a tool to give multiple text effects. Earlier which could only be done by giving effects to an image. There are various advantages of this property.Browser support: text shadow property is supported by all modern browsers except IE9.
p{ font-family:Verdana, Geneva, sans-serif; font-size:24px; font-weight:bold; color:#006600; text-align:justify; text-shadow: 4px 4px 7px #009900; }WELCOME
TO
WWW.PHPMIND.COM - word-wrap: This property helps us to split the words in the middle if it is too long and cross the borders of the parent element.Browser support: word-wrap property is supported by all modern browsers
div{ background:#EFEFEF; border: 1px solid #999999; color: #333333; padding: 10px; width: 200px; word-wrap: break-word; }This word is very longgggggggggggggggggggggggggggggggggggggggggggggggggg to fit in a div. We can break it by using word-wrap property.
How to use CSS3 border properties ?
- CSS3 border property helps us to create rounded corners, allow us to give shadow to an element and images to a border. In short it helps us to design a stylish container for our content.
- In this tutorial we will discuss the following border properties:
- border-radius
- box-shadow
- border-image
- border-radius: This property allows web designers to create rounded corners for the divs.
-
div{ border:3px solid #666666; padding:10px auto; background:#73C22D; width:350px; border-radius:30px; } - Browser support: This property is compatible with all modern browsers. But to maintain compatibility with old browser it is suggested to add prefix -moz- for mozilla, -webkit- for safari.and -o- for opera.
- box-shadow: This property allows web designers to attach a shadow to an element.
-
- The first value represents the horizontal offset of the shadow (x-axis). If the value is positive the shadow is drawn to the right side of the element, If negative the shadow is drawn to the left of the element.
- The second value represents the vertical offset of the shadow (y-axis). If the value is positive the shadow is drawn below the element, if negative it is drawn above.
- The third value (optional) represents the blur radius. This value defines how big and how much blurred the shadow is. The larger the value, the more the shadow’s edge is blurred. Negative values are not allowed.
- The fourth value (optional) represents the spread distance of the shadow. Positive value expands the shadow in all directions while a negative value shrink the shadow.
- This value (optional) allows designers to set the color of an element.
- The keyword inset (optional) is used to define the outer and inner box-shadows.
-
div{ border:3px solid #a1a1a1; padding:10px auto; background:#ccc; width:350px; box-shadow: 5px 5px 8px 10px #666666 inset; } -
box-shadow: 10px 10px 5px 5px #666666;
-
box-shadow: 10px 10px 15px 5px #666666 inset;
- Browser support: IE9+, Firefox 4, Chrome, Opera, and Safari 5.1.1.
This property is compatible with all modern browsers. But to maintain compatibility with old browser it is suggested to add prefix -moz- for mozilla, -webkit- for safari.and -o- for opera.
- border-image: With the help of this property images can be assigned to a border based on a single image file.
-
border-image: url(phpmind-border-image-eg.png) 30 30 round;
-
div{ background: #FF6; padding: 10px 5px; width: 450px; border:20px solid transparent; border-image: url(phpmind-border-image-eg.png) 30 30 round; } - Image which is used

- Browser support: Firefox, Chrome, and Safari 6. Use -webkit- as a prefix while working on safari 5 or its older versions. -o- as a prefix while working on opera.

