
Export php array to CSV
CSV (comma-separated values) is the most widely supported format for transferring tabular data. Exporting data in CSV format is very common in web applications. This simple example will help you get started with CSV and PHP. The main goal is to create a simple way to export data from your website or web application into a CSV that can be downloaded by the user.
$data = array(
array('name' => 'A', 'mail' => 'a@gmail.com', 'age' => 43),
array('name' => 'C', 'mail' => 'c@gmail.com', 'age' => 24),
array('name' => 'B', 'mail' => 'b@gmail.com', 'age' => 35),
array('name' => 'G', 'mail' => 'f@gmail.com', 'age' => 22),
array('name' => 'F', 'mail' => 'd@gmail.com', 'age' => 52),
array('name' => 'D', 'mail' => 'g@gmail.com', 'age' => 32),
array('name' => 'E', 'mail' => 'e@gmail.com', 'age' => 34),
array('name' => 'K', 'mail' => 'j@gmail.com', 'age' => 18),
array('name' => 'L', 'mail' => 'h@gmail.com', 'age' => 25),
array('name' => 'H', 'mail' => 'i@gmail.com', 'age' => 28),
array('name' => 'J', 'mail' => 'j@gmail.com', 'age' => 53),
array('name' => 'I', 'mail' => 'l@gmail.com', 'age' => 26),
);
$fileName_1 = 'Manifest.csv';
header("Cache-Control: must-revalidate, post-check=0, pre-check=0");
header('Content-Description: File Transfer');
header("Content-type: text/csv");
header("Content-Disposition: attachment; filename={$fileName_1}");
header("Expires: 0");
header("Pragma: public");
$fh1 = @fopen( 'php://output', 'w' );
$headerDisplayed1 = false;
foreach ( $data as $data1 ) {
// Add a header row if it hasn't been added yet
if ( !$headerDisplayed1 ) {
// Use the keys from $data as the titles
fputcsv($fh1, array_keys($data1));
$headerDisplayed1 = true;
}
// Put the data into the stream
fputcsv($fh1, $data1);
}
// Close the file
fclose($fh1);
// Make sure nothing else is sent, our file is done
exit;
This is reference of my collection from different sources.

Custom Slot Types
Writing Alexa Skills with Node.js
Deployment
Integrating Testing an Alexa Skill
Alexa Cards Interaction: displaying data on cards
Voice User Interface Design
Speech Synthesis Markup Language
Internet of Things Interaction
Account Linking
Skill Submission
Providing Updates
No preference
API to use for testing or for real – http://services.faa.gov/docs/services/
Training / Tutorials
Amazon Echo Dev Portal
Amazon Alexa Dev Portal
Amazon Web Services Events & Webinars Portal – subscribe via RSS to be notified of new events in your area(s) of interest
Udemy – Introduction to Voice Design with Amazon’s Alexa
Big Nerd Ranch – Alexa Skills Kit – course(s) not yet released, but you can sign up to be notified when available on the linked page
w3schools JSON Tutorial
Anythings Alexa Skills Kit Tutorial
ToBuildSomething’s Amazon Alexa Skills Kit SDK: The Ultimate Guide
Ruuvu: Building An Alexa Skill For IMDB Ratings With Alexa-app
ASK / Alexa Dev Communities
Amazon Developer Forum – Alexa Skills Kit
Amazon Developer Forum – Alexa Voice Service
Stack Overflow – Latest Alexa Skills Kit Questions
Stack Overflow – Latest Alexa Skills Questions
Stack Overflow: Latest Alexa Voice Service Questions
Seattle Area Meetup for Alexa Devs
NYC Area Meetup for Alexa Devs
Los Angeles Area Meetup for Alexa Devs
Boston Area Meetup for Alexa Devs
Columbus Area Meetup for Alexa Devs
Sample Code / Developer Toolkits
Matt Kruse’s Alexa App Node Module
Nicholas Clawson’s Alexa-bility Skills Framework For Node:
Interactive Demo
Documentation
Examples
Toolkit
Amazon’s Github Repository for Alexa Skills Kit Dev in Java
Amazon’s Github Repository for Alexa Skills Kit Dev in Javascript
Anjishnu’s Github Repository: Python ASK Developer Toolkit
Rocktavious’s Github Repository: Django ASK Developer Toolkit
stefann42’s Github Repository: .NET ASK Developer Toolkit
develpr’s Github Repository: Laravel & Lumen Classes to Make ASK Development Easier
Miscellaneous
Amazon’s Alexa Device Source Code Repository
MSDN Speech Synthesis Markup Language (SSML) Reference Library
JSON.org JSON Reference Library
Nodejs.org Node Reference Library
ASK Developer Wiki on Reddit
My own developer guide to Using Session Attributes in Javascript – free pdf, can be printed or downloaded
How To Check Amazon Server Status, Streaming Service Status
Amazon Alexa/Echo Team Twitter Account
Amazon Alexa Tech Business Developer Marion Desmazieres Twitter Account
https://developer.amazon.com/public/community/post/Tx33L8B84PQ17FB/An-Introduction-to-the-Alexa-Skills-Kit-ASK
New Alexa Skills Kit Template: Build a Trivia Skill in under an Hour
add($interval);
$period = new DatePeriod(
new DateTime($start),
$interval,
$realEnd
);
foreach($period as $date) {
$array[] = $date->format('Y-m-d');
}
return $array;
}
// Call the function
$dates = getDatesFromRange('2015-10-01', '2015-12-05');
// Print the output
print_r($dates);
Array
(
[0] => 2015-10-01
[1] => 2015-10-02
[2] => 2015-10-03
[3] => 2015-10-04
[4] => 2015-10-05
[5] => 2015-10-06
[6] => 2015-10-07
[7] => 2015-10-08
[8] => 2015-10-09
[9] => 2015-10-10
[10] => 2015-10-11
[11] => 2015-10-12
[12] => 2015-10-13
[13] => 2015-10-14
[14] => 2015-10-15
[15] => 2015-10-16
[16] => 2015-10-17
[17] => 2015-10-18
[18] => 2015-10-19
[19] => 2015-10-20
[20] => 2015-10-21
[21] => 2015-10-22
[22] => 2015-10-23
[23] => 2015-10-24
[24] => 2015-10-25
[25] => 2015-10-26
[26] => 2015-10-27
[27] => 2015-10-28
[28] => 2015-10-29
[29] => 2015-10-30
[30] => 2015-10-31
[31] => 2015-11-01
[32] => 2015-11-02
[33] => 2015-11-03
[34] => 2015-11-04
[35] => 2015-11-05
[36] => 2015-11-06
[37] => 2015-11-07
[38] => 2015-11-08
[39] => 2015-11-09
[40] => 2015-11-10
[41] => 2015-11-11
[42] => 2015-11-12
[43] => 2015-11-13
[44] => 2015-11-14
[45] => 2015-11-15
[46] => 2015-11-16
[47] => 2015-11-17
[48] => 2015-11-18
[49] => 2015-11-19
[50] => 2015-11-20
[51] => 2015-11-21
[52] => 2015-11-22
[53] => 2015-11-23
[54] => 2015-11-24
[55] => 2015-11-25
[56] => 2015-11-26
[57] => 2015-11-27
[58] => 2015-11-28
[59] => 2015-11-29
[60] => 2015-11-30
[61] => 2015-12-01
[62] => 2015-12-02
[63] => 2015-12-03
[64] => 2015-12-04
[65] => 2015-12-05
)

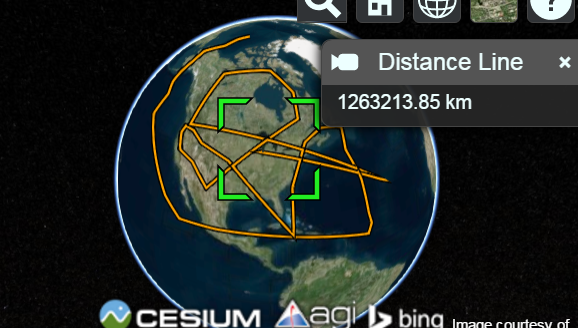
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var ellipsoid = scene.globe.ellipsoid;
var handler;
// variables that support distance line
var distPosCarte = [];
var distPosCarto = [];
var surfaceDist = 0;
var distLine = viewer.entities.add({
id : 'distLine',
name : 'Distance Line',
polyline : {
width : 3,
positions : [],
material : new Cesium.PolylineOutlineMaterialProperty({
color : Cesium.Color.ORANGE,
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
})
}
});
handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(function(movement) {
// clear distPos arrays on single click without SHIFT
distPosCarto.length = 0;
distPosCarte.length = 0;
surfaceDist = 0;
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.setInputAction(function(movement) {
var cartesian = viewer.camera.pickEllipsoid(movement.position, ellipsoid);
if (cartesian) {
distPosCarte.push(cartesian);
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
distPosCarto.push(cartographic);
if(distPosCarte.length >= 2) {
var posArray = [];
// Build array with all points
for (var i = 0; i < distPosCarte.length; i++){
posArray.push(distPosCarte[i]);
}
// Calculate surface distance between each point
for (var j = 1; j < distPosCarto.length; j++){
var geodesic = new Cesium.EllipsoidGeodesic(distPosCarto[j-1], distPosCarto[j]);
surfaceDist += geodesic.surfaceDistance;
}
distLine.polyline.positions = posArray;
distLine.description = ((surfaceDist)/1000).toFixed(2) + ' km';
viewer.selectedEntity = distLine;
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);

var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var globe = scene.globe;
globe.depthTestAgainstTerrain = true;
var cesiumTerrainProviderHeightmaps = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestWaterMask: true,
requestVertexNormals: true
});
viewer.terrainProvider = cesiumTerrainProviderHeightmaps;
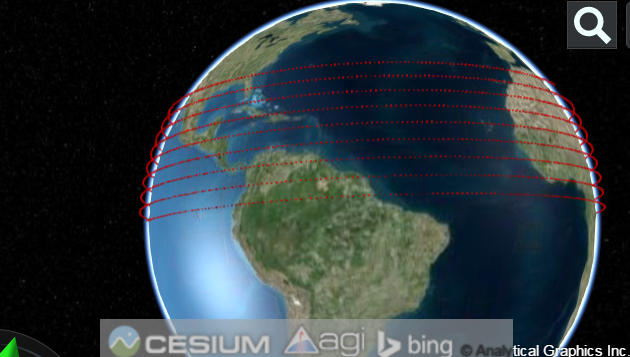
for(var iLp=0; iLp<3000; iLp++ ) {
scene.primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : Cesium.BoxGeometry.fromDimensions({
vertexFormat : Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
dimensions : new Cesium.Cartesian3(40000.0, 30000.0, 50000.0)
}),
modelMatrix : Cesium.Matrix4.multiplyByTranslation(
Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(-111.0+iLp, (iLp/100))),
new Cesium.Cartesian3(0.0, 0.0, 250000), new Cesium.Matrix4()),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.RED.withAlpha(0.5))
}
}),
appearance : new Cesium.PerInstanceColorAppearance({
closed: true
})
}));
}

var viewer = new Cesium.Viewer('cesiumContainer', {
selectionIndicator : false,
infoBox : false
});
var scene = viewer.scene;
var entity = viewer.entities.add({
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray([-115.0, 37.0,
-115.0, 32.0,
-107.0, 33.0,
-102.0, 31.0,
-102.0, 35.0]),
material : Cesium.Color.RED
}
});
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(function(click) {
var pickedObject = scene.pick(click.position);
if (Cesium.defined(pickedObject) && (pickedObject.id === entity)) {
var positions = entity.polygon.hierarchy.getValue(viewer.clock.currentTime);
positions[0] = Cesium.Cartesian3.fromDegrees(-110.0, 37.0);
entity.polygon.hierarchy = positions;
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);

var viewer = new Cesium.Viewer('cesiumContainer');
var iframe = document.getElementsByClassName('cesium-infoBox-iframe')[0];
iframe.setAttribute('sandbox', 'allow-same-origin allow-scripts allow-popups allow-forms');
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
description: '',
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.zoomTo(bluePin);